wordpress で上や横や下のメニューをどうやって作ったらいいか、最初は全くわかりませんよね。
この記事は、
という方へ向けて書いています(’-’*)♪
ヘッダー・フッター・サイドバーという呼び方をします。
ヘッダーはグローバルメニューとも言います。
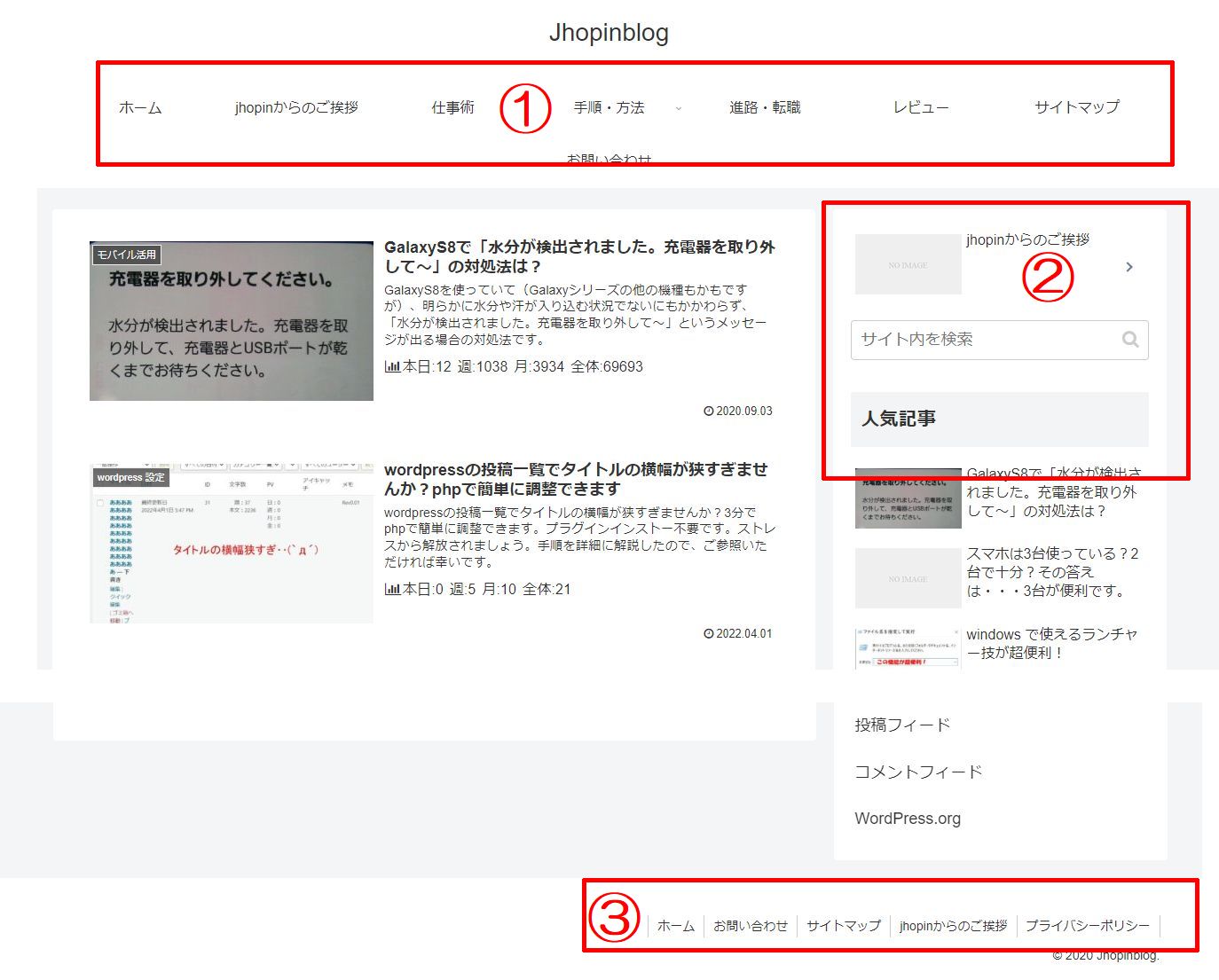
図の①がヘッダーとかグローバルメニューと呼びます。
②がサイドバーです。
③がフッターです。

基本的な部分の解説をします。
[A]カテゴリを作る。
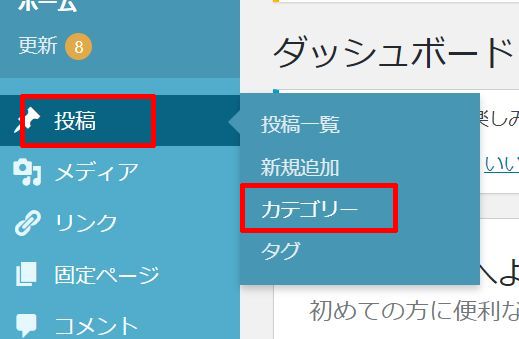
投稿→カテゴリ で作ることができます。
階層もここで作っておきます。

[B]記事を書き、その記事がどのカテゴリに属するかを決定して公開していく。
[C]メニュー(ヘッダー・フッター・サイドバー)を作る。
この記事で主に説明する部分は[C]です。
まずは上(ヘッダー)、
そして下(フッター)
最後に横(サイドバー)
の順番でやると、慣れてきてやりやすいと思います。
各メニュー(ヘッダー・フッター・サイドバー)に割り当てる記事は
個別ページでも新規投稿ページでもカテゴリページでも何でもよいので、
作ってあることは前提です。
図のように①,②、③と3つあるので、メニューを3つ作る必要があるということをまずご理解ください。
①はヘッダー用メニュー、
②はサイドバー用メニュー、
③はフッターメニュー
となっています。
メニューを3つ作り、それぞれ入れたいカテゴリーをメニューに割り当てて保存していく、
というのが方針です。
②のサイドバー用メニューは、
(サイドバーのウィジェットではなく)「ウィジェットの上に表示させたい記事を設定する」という内容です。
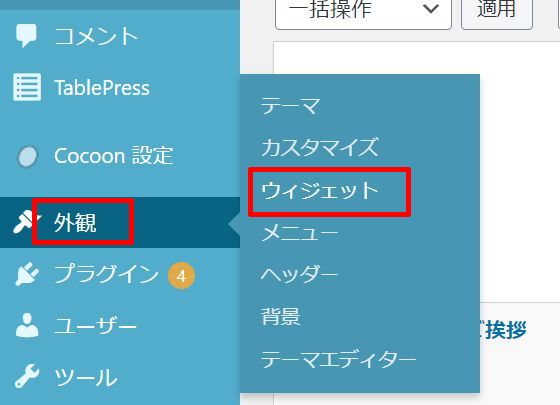
ウィジェットの表示項目は、この記事の最後にも簡単に書いてますが、外観→ウィジェット にて設定することになります。この記事では詳しくは扱いません。
では、①のヘッダーから作りましょう。
外観→メニュー を押します。

3つ作り終わった完成形イメージが、以下の図になります。

「新しいメニューを作る」を押し、これから
①のヘッダー用メニュー、
②のサイドバー用メニュー、
③のフッターメニュー
を作っていきましょう。まずは①から。
名前はなんでもよいのですが、「ヘッダー」とでもしましょう。
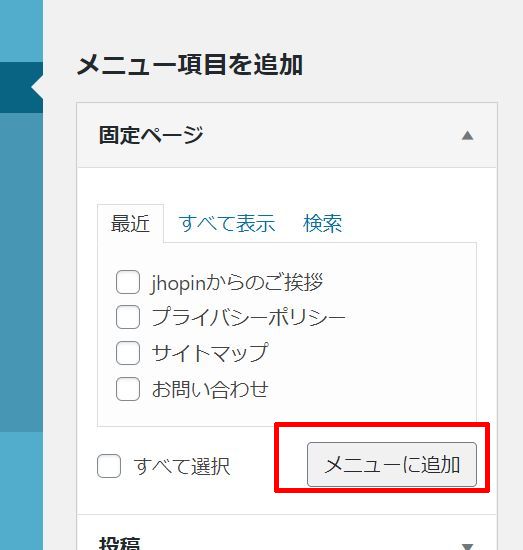
作ったら、左の方にある「メニュー項目を追加」の記事群から選んで、メニューに追加していきます。
追加するものはカテゴリが多いですが、投稿(=記事)、固定ページも追加できます。
これを繰り返し、①のヘッダーを整備します。

この画面で上にあるものほど、実際にブログの上端で左から表示されます。
マウスでクリックして上下に移動できます。
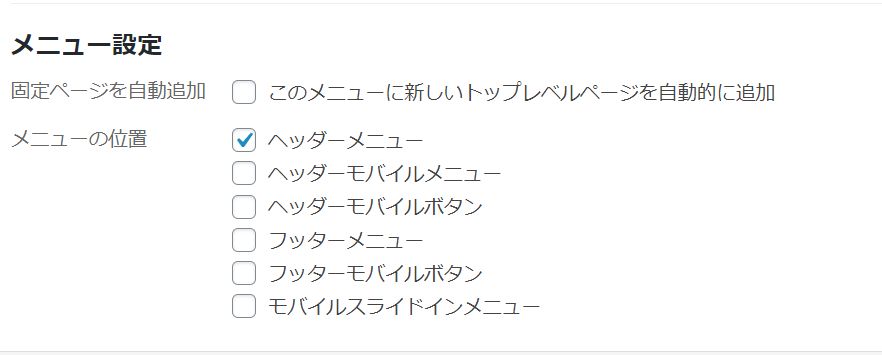
完了したら、グローバルメニューを表示する位置を決めます。
普通はサイトの上部(ヘッダー部分)に設置するので、ヘッダーメニューにチェックをつけましょう。
つけたら、「メニューを保存」を押します。

これで、①のフッターが完了しました。
同様に、
②はサイドバー用メニュー、
③はフッターメニュー
も作っていきましょう。
③はフッターに設置しますが、②はサイドバーなので、ここでは設定しなくてよいです。サイドバーの設定はこの記事の最下部(もうちょっとスクロールすれば出ます)に、別記事をリンクさせていますのでご参考ください。
完了したら、それぞれ「メニューを保存」を押します。
以上で設定は完了です。
カテゴリが複数になってきて、2階層、3階層などとなってきて、
ヘッダーメニューの中に階層を作りこみたい段階になったら、その手順は 以下記事をご覧ください。

②のサイドバーに関しては、さらにウィジェットの設定で
サイドバー全体での上下の順番の設定や、記事をスクロールする際に追従する項目などを設定できます。
それは、外観→ウィジェット
で設定できます。
余裕があればやってみてください。
以上、お疲れさまでした。




コメント