wordpressの投稿一覧で表示されるタイトルの横幅が狭すぎませんか?phpで簡単に調整できます。ストレスから解放されましょう。
・プラグインは使わずにタイトル幅を広くしたい
やり方はカンタンです。3分くらいで終わります。
Cocoonを使用しているパターンで説明します。
ブラウザのタブを複製し、2つのタブを並べる
ブラウザのタブを2つにし、編集用と確認用を準備します。

functions.phpを変更してすぐ確認するためです。
functions.phpファイルを開く
ブラウザのどちらかで外観→「テーマファイルエディター」をクリック。
wordpress バージョンによっては、「テーマエディター」などと表示されるかもしれません。

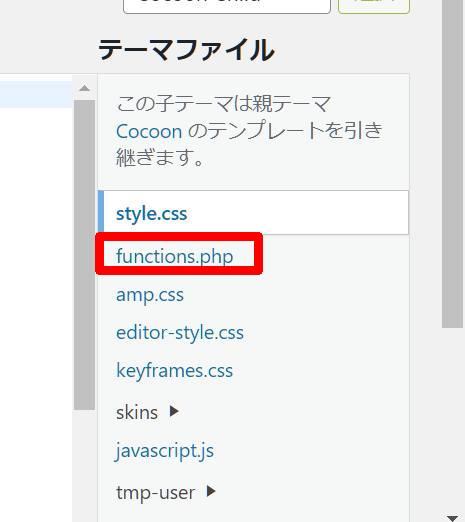
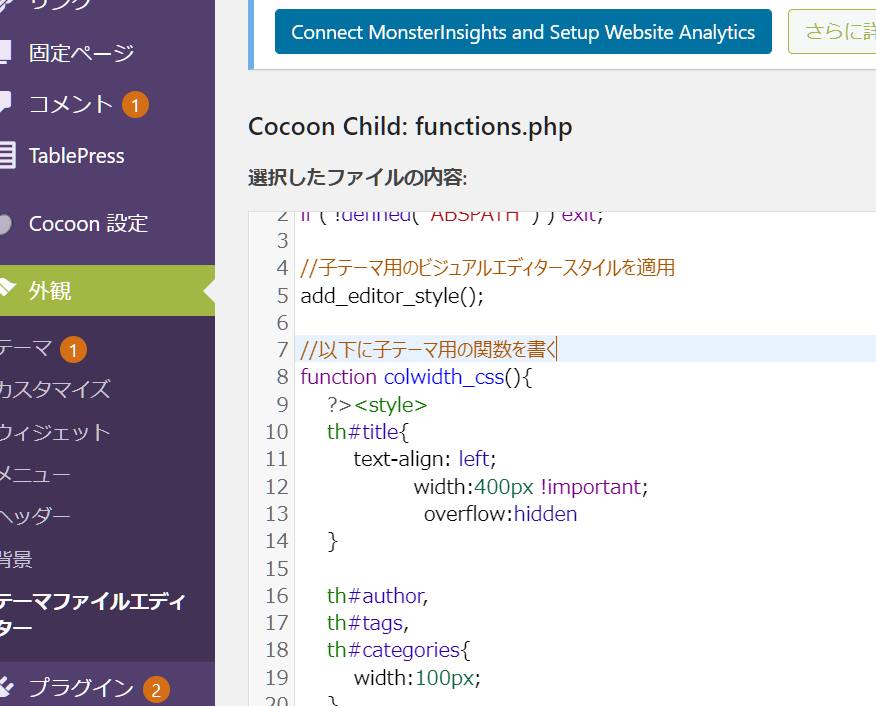
画面右側にテーマファイル一覧が出るので、上から2番目の「functions.php」を選択。

functions.phpを編集する
以下コードを丸ごとコピーしてください。マウスをクリックさせながらホイールコロコロで画面をスクロールしてコピー (CTRL+C)します。
function colwidth_css(){
?><style>
th#title{
text-align: left;
width:400px !important;
overflow:hidden
}
th#author,
th#tags,
th#categories{
width:100px;
}
th#date{
width:160px;
}
th#post_thumb{
width:60px;
}
td.column-post_thumb img{
max-height:32px!important;
}
</style><?php
}
add_action(‘admin_head’,’colwidth_css’);
コピーできましたか?
コピーしたら、以下functions.phpの編集画面へ移ります。

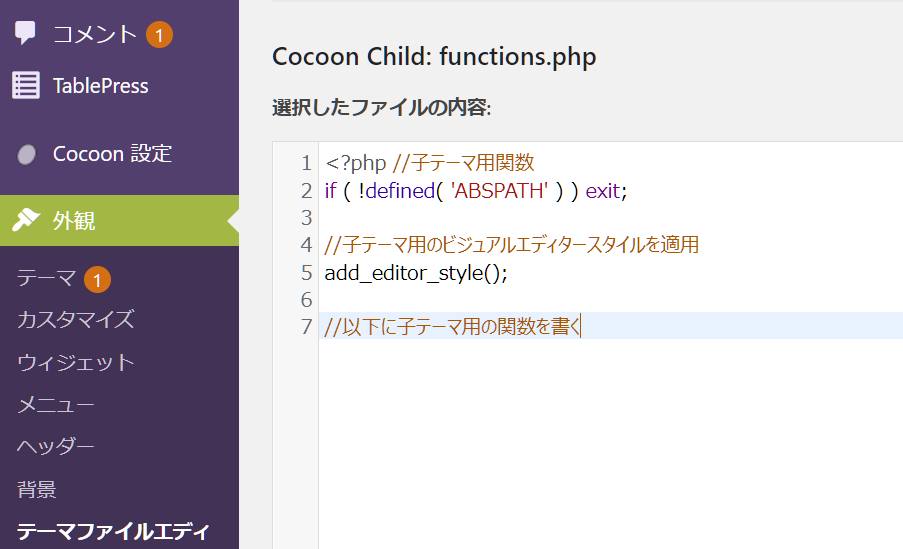
「//以下に子テーマ用の関数を書く」の右にカーソルを合わせ、Enterを押すと次の行に「//」が出ます。

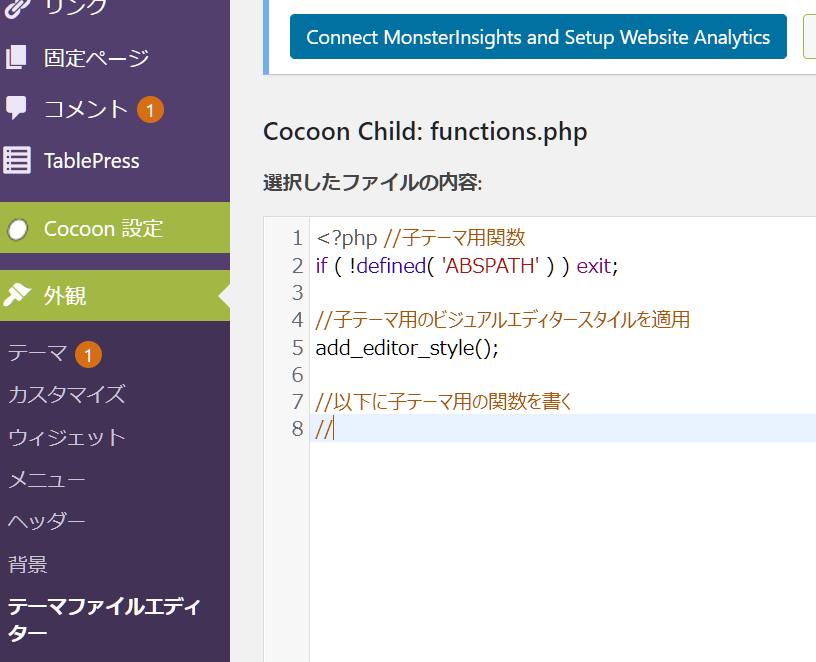
Backspaceを2回押して「//」を削除してから、コピーしたコードをCTRL+Vで貼り付けます。

保存し、もう一方のブラウザでF5を押して確認する
コードを貼り付けたら、「ファイルを更新」を押して保存します。

ブラウザのタブを2つ開いているので、functions.phpを編集したタブじゃない方でwordpress の投稿一覧を出してF5で更新します。
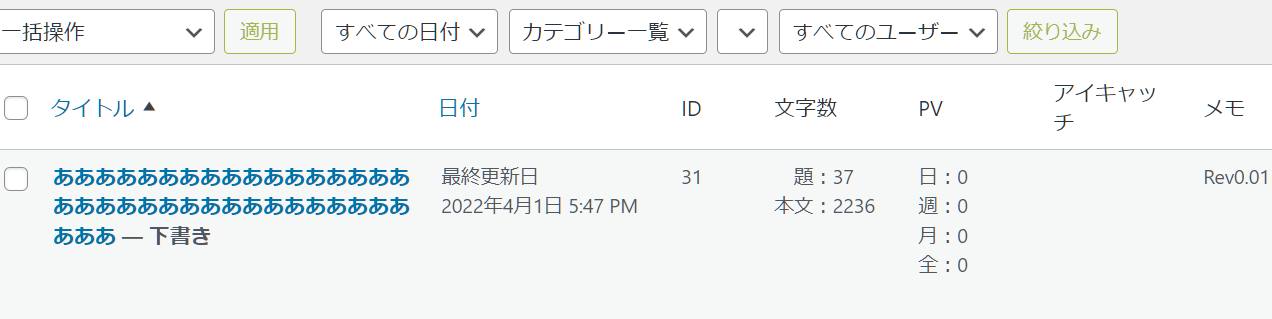
どうでしょうか?タイトルの幅が広くなりましたよね?

微調整は、
?><style>
th#title{
text-align: left;
width:400px !important;
overflow:hidden
}
の「400」の数字を色々変えてみてください。
もっと広くしたければ450など。数字は半角です。
他に日付の幅が気になるなら、「date」の数字を変えてみてください。
functions.phpの編集に関しては、以上で手順は終了です。
こちらも余力があれば確認
以下も余力があればやっておきましょう。といってもphpよりずっと簡単です。
投稿一覧の右上に「表示オプション▼」があるのでそこを開き、不要なカラムからチェック(✓)を外すのも大切です。
あと、上の画像の右端に「メモ」が出ていますが、これはwordpress 左の
「Cocoon設定」→「管理者画面」タブ→カラム
でチェック(✓)がデフォルトではついていないので、つけましょう。
「Cocoon設定」は「設定」とは違いますのでご注意です。
以上です。




コメント